Tendencias de Diseño Web 2024: Mantente a la Vanguardia

Inspírate con las últimas tendencias en diseño web y aprende cómo incorporarlas en tus proyectos para crear sitios web modernos y vanguardistas.
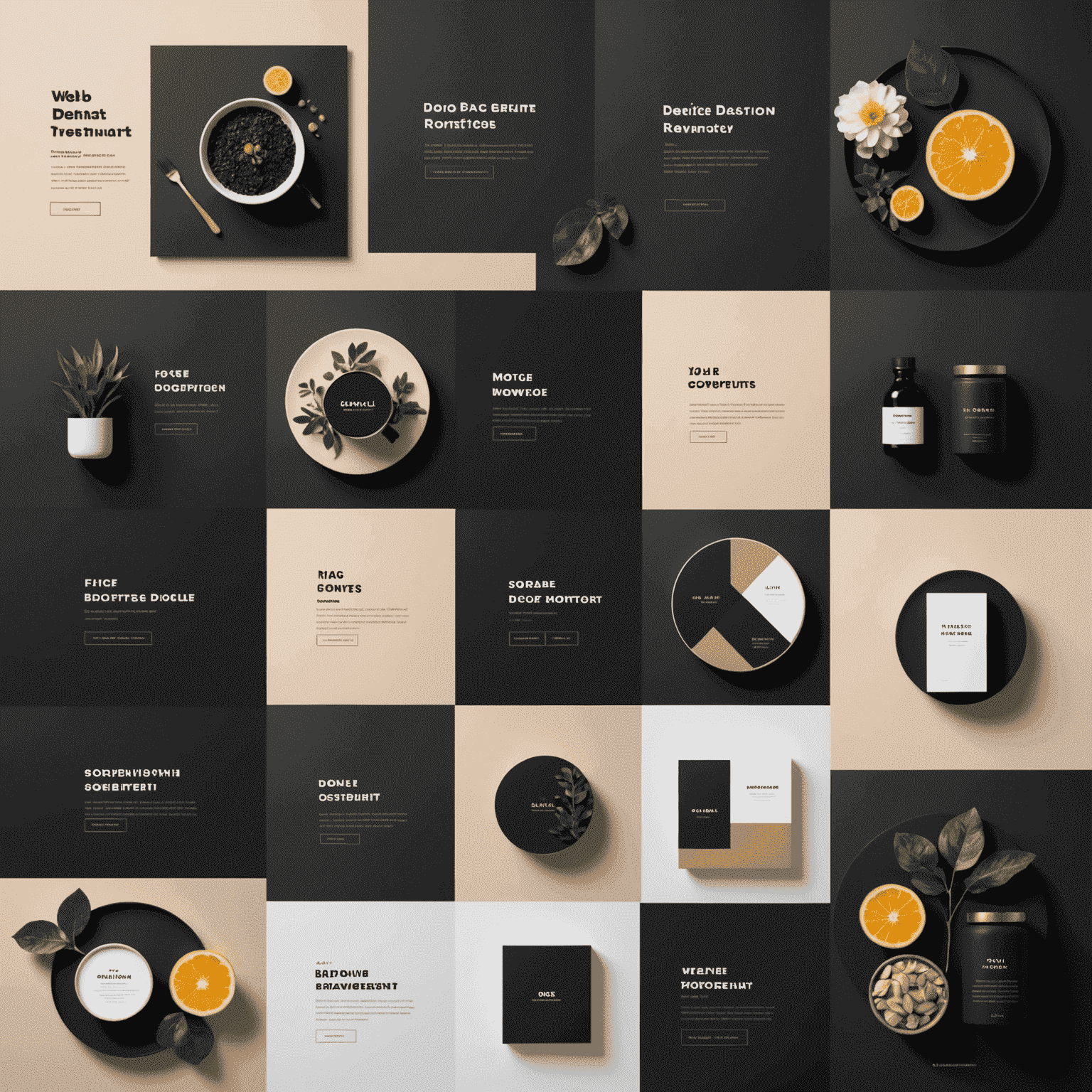
1. Diseño Minimalista y Funcional
El minimalismo sigue siendo una tendencia dominante en 2024. Los diseños limpios y despejados no solo son estéticamente agradables, sino que también mejoran la experiencia del usuario y los tiempos de carga. Enfócate en lo esencial y elimina elementos innecesarios para crear interfaces intuitivas y fáciles de navegar.
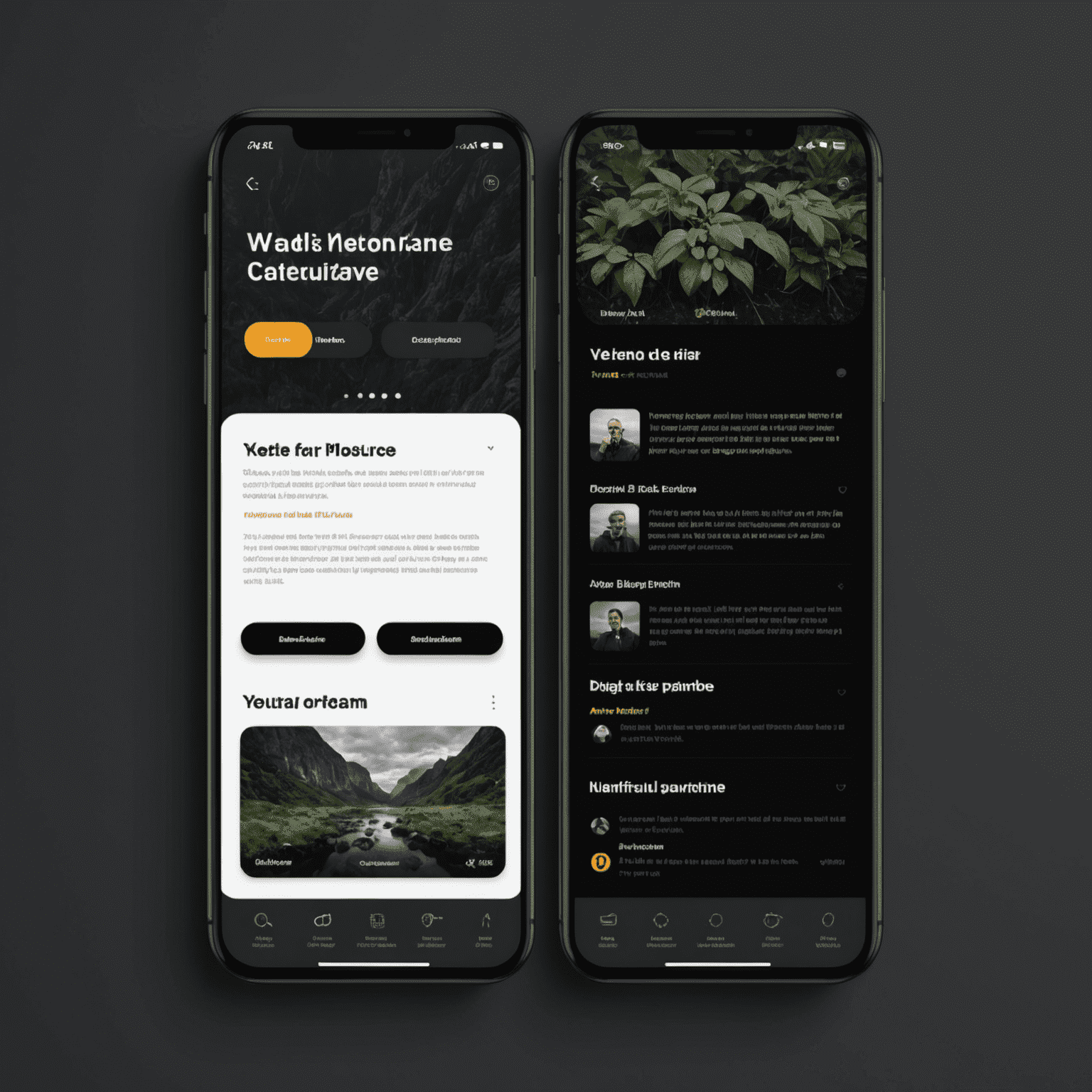
2. Modo Oscuro y Paletas de Colores Oscuros
El modo oscuro ha ganado popularidad no solo por su aspecto elegante, sino también por reducir la fatiga visual. Considera implementar un interruptor de modo oscuro o diseñar tu sitio con una paleta de colores oscuros por defecto para una experiencia de usuario más cómoda.

3. Tipografía Audaz y Creativa
Las fuentes grandes y audaces están tomando el centro del escenario. Experimenta con tipografías únicas y tamaños de fuente más grandes para crear jerarquía visual y captar la atención del usuario. Asegúrate de mantener un equilibrio entre creatividad y legibilidad.
4. Microinteracciones y Animaciones Sutiles
Las microinteracciones añaden un toque de dinamismo a tu sitio web sin sobrecargar la interfaz. Implementa animaciones sutiles en botones, menús y elementos de desplazamiento para mejorar la experiencia del usuario y proporcionar retroalimentación visual.
5. Diseño 3D y Realidad Aumentada
Los elementos 3D y la realidad aumentada están ganando terreno en el diseño web. Estas tecnologías pueden proporcionar experiencias inmersivas y memorables para los usuarios, especialmente en sitios de comercio electrónico o portafolios creativos.

6. Diseño Responsivo y Mobile-First
Con el creciente uso de dispositivos móviles, el diseño responsivo y el enfoque mobile-first son más importantes que nunca. Asegúrate de que tu sitio web se vea y funcione perfectamente en todos los tamaños de pantalla para ofrecer una experiencia consistente a todos los usuarios.
Conclusión
Mantenerse al día con las tendencias de diseño web es crucial para crear sitios web modernos y atractivos. Sin embargo, recuerda que las tendencias deben adaptarse a las necesidades específicas de tu proyecto y tu audiencia. Experimenta con estas tendencias en tus cursos de diseño web profesional y encuentra el equilibrio perfecto entre innovación y funcionalidad para desatar tu creatividad y destacar en el competitivo mundo del diseño web.